Kullanılabilir Ürün Oluşturmak İçin 5 Önemli Kriter
- 22/04/2020
- Pazarlama
- kullanıcı deneyimi, kullanılabilirlik, ux
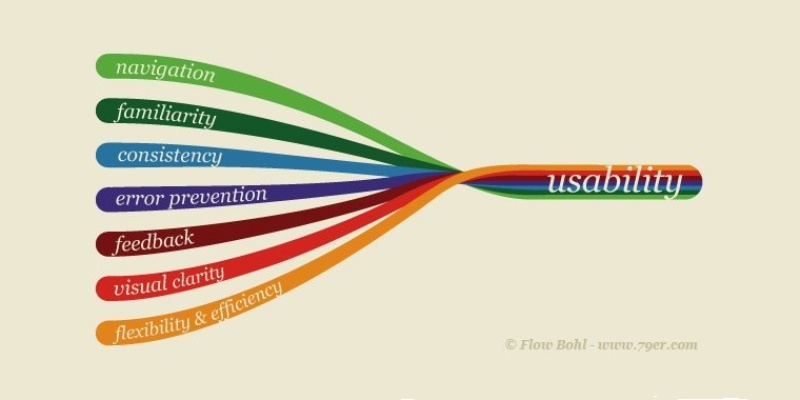
2001 yılında, UX ve Kullanılabilirlik Uzmanı ve Kullanılabilirlik Uzmanları Derneği’nin (UXPA) eski Başkanı Whitney Quesenbery, bir ürünün kullanılabilir ürün olması için karşılaması gereken beş kriter sundu:
- Etkinlik
- Verimlilik
- Katılım
- Hata Toleransı
- Öğrenme Kolaylığı

1. Etkinlik
Etkinlik, kullanıcıların hedeflerini yüksek bir doğrulukla tamamlayıp tamamlayamayacaklarıdır. Bir ürünün etkinliğinin çoğu, kullanıcılarla ürünle çalışırken sağlanan destekten kaynaklanmaktadır; örneğin, kredi kartı alanını yalnızca geçerli kredi kartı numarası girişini kabul edecek şekilde düzeltmek veri girişi hatalarını azaltabilir ve kullanıcıların görevlerini doğru bir şekilde gerçekleştirmelerine yardımcı olabilir. Destek sağlamanın birçok farklı yolu vardır – anahtar, kullanıcıya anlamlı bir şekilde olabildiğince bilgilendirici olmaktır.

Ödeme formunda, veri girişi hatalarını azaltmak için kredi kartı numarası alanına girebileceğiniz basamak sayısını kısıtlıyoruz.
Ürününüzde kullanılan dili de incelemek isteyebilirsiniz; dilin ne kadar net ve basit olduğu (ideal olarak 6. sınıf seviyesi) ise, bilgilerinizin kullanıcı üzerinde doğru etkiye sahip olma olasılığı artar. Doğru teknik seviyenin kullanılması (örneğin, tasarım odaklı bir web sitesi için teknik kodlama terimlerinin sayısını azaltmak) ayrıca mesajlarınızın kullanıcılar için daha anlaşılır ve anlamlı olmasına yardımcı olur.
Seyrüseferde fazlalık bazen yararlı olabilir; kullanıcıların hedeflerine giden birden fazla yolu varsa, oraya ulaşma olasılıkları daha yüksektir. Bu, sürecin genel verimliliğini azaltabilir, bu nedenle bir denge kurulmalıdır.
2. Verimlilik
Etkinlik ve verimlilik akılda bulanık hale gelmiştir. Bununla birlikte, kullanılabilirlik açısından oldukça farklıdırlar. Verimlilik tamamen hız ile ilgilidir. Kullanıcı işi ne kadar hızlı yapabilir? Kullanılabilir Ürün ne kadar hızlı kullanılabilir?
Hedefe ulaşmak için gereken adım sayısını (veya gerçekten de tıklamaları / tuş vuruşlarını) incelemek istersiniz; azaltılabilir mi? Bu, verimli süreçlerin geliştirilmesine yardımcı olacaktır. Belirgin kullanımlara sahip açık şekilde etiketlenmiş gezinme düğmeleri de anlamlı kısayolların geliştirilmesine yardımcı olacaktır (metni kopyalayıp yapıştırmak için Ctrl+C ve Ctrl+V tuşlarını kullanarak kaydettiğiniz saat sayısını düşünün).
Verimliliği en üst düzeye çıkarmak için, kullanıcılarınızın nasıl çalışmayı tercih ettiğini incelemeniz gerekir; akıllı telefon veya masaüstü bilgisayar aracılığıyla klavye ve fare ile etkileşime giriyorlar mı? İkisi navigasyon için çok farklı yaklaşımlar gerektiriyor.
3. Bağlılık
Bağlılık, bir sistemin sunduğu bağlılık düzeyini ifade eder. Gerçekten de, bağlılık terim haline gelmiştir, ancak ilgiyi keserseniz, kullanıcı ürünü hoş ve tatmin edici bulduğunda bu etkileşimin gerçekleştiğini görürsünüz. Estetik burada önemlidir ve bu yüzden birçok şirket grafik tasarım öğelerine küçük servet yatırır – ancak tasarımın ilgisini çeken faktörler sadece bunlar değildir.
Bağlılık sadece güzel görünmekle ilgili değildir; aynı zamanda doğru bakmakla da ilgilidir. Uygun düzenlenmiş, okunabilir tipografi ve gezinme kolaylığı, kullanıcı için doğru etkileşimi sağlamak ve ilgi çekici hale getirmek için bir araya gelir. Vikipedi’nin (ultra-temel tasarımı ile ünlü) kanıtladığı gibi, hoş görünmek her şey değildir.
Wikipedia’nın ultra temel bir düzeni var, ancak bu başarısını engellemedi! Dünya çapında insanlara sunduğu değer o kadar büyüktür ki estetik ikincil kaygıdır. Burada odak noktası, bilgiyi bulma becerisi ve okumayı kolaylaştırmak için bilginin sunum yapısıdır. Bu nedenle, meraklı okuyucular gerçekleri keşfedebilir ve ilgili sayfalara hızlı (veya verimli şekilde!) erişebilir.

4. Hata Toleransı
Herhangi karmaşıklık derecesi için, ürünlerdeki hataları tamamen ortadan kaldıramazsınız; özellikle dijital ürünler, içinde bulundukları ekosistemden, tasarımcının kontrolünün ötesinde bir ekosistemden dolayı hataya açık olabilir.
Ancak sonraki en iyi şey, hataların oluşmasını en aza indirgemek ve kullanıcının bir hatadan kolayca kurtulabilmesini ve yaptığı işe geri dönmesini sağlamaktır. Bu hata toleransıdır.
Whitney Quesenbery’e göre hata toleransını teşvik etmek için şunlar gereklidir:
- Yanlış şeyi yapma fırsatlarını kısıtlamak. Bağlantıları/düğmeleri net ve farklı hale getirin, dili açık ve basit tutun, kesinlikle gerekli olmadıkça jargon kullanmayın ve formlardaki veya eylemlerdeki bağımlılıkları bir arada tutun. Mümkünse seçenekleri düzeltmek için seçenekleri sınırlayın ve insanlardan veri sağlamasını isterken örnekler ve destek verin.
- “Hatadan geri dönme” fırsatı sunun. Kullanıcılara yaptıklarını sıfırlamaları için bir yol verin ve geri dönüp tekrar başlayın.
- Herkesin yapmasını beklemediğiniz şeyleri yapacağını varsayın. Ardından, bunu kolaylaştırın veya doğru yola geri dönmek için tavsiye/destek sunun.

Dropbox, kullanıcıların klasörlerindeki öğeleri yanlışlıkla silmesi durumunda geri alma işlevine sahiptir.
5. Öğrenme Kolaylığı
Ürünün düzenli olarak kullanılmasını istiyorsanız, kullanıcıların ürünü kolayca öğrenmelerini istersiniz, böylece tekrar kullandıklarında ikinci kullanım doğal gelir.
Ayrıca, yeni işlevsellik ve özellikler yayınlarken öğrenme kolaylığını da yerine getirmeniz gerekir; aksi takdirde, tanıdık ve mutlu kullanıcı en son sürümünüzle hızlı şekilde hayal kırıklığına uğrayabilir. Bu, sosyal ağlarda çok farklı olma eğilimindedir; ne zaman yeni bir özellik grubu piyasaya sürülürse, eski özelliklerden daha iyi olsalar bile, rahat kullanıcılardan öfke uyandırmakla karşılaşırlar. Ve bu, yeni özelliklerin öğrenilmesi kolay olsa bile doğrudur. Facebook’un 2012’de “Zaman Çizelgesi” biçimine geçişi (kullanıcılara önceki biçimden geçmeleri için aylar verdikten sonra), bazı kullanıcılardan gelen bu ilginç reaksiyonun en iyi örneğini sunmuştur.
Öğrenme kolaylığını desteklemenin en iyi yolu, kullanıcının mevcut zihinsel modellerine uyan sistemler tasarlamaktır. Zihinsel bir model, gerçek dünyadaki bir şeyin ve bunun nasıl yapıldığının kullanıcının bakış açısından nasıl temsil edildiğidir. Bu yüzden sanal düğmeler gerçek düğmelere çok benziyor – düğmelere bastığımızı biliyoruz. Form, kullanıcı içinde uygun eylemi ortaya çıkarır, böylece öğrenmeyi kolaylaştırır.
Fayda + Kullanılabilirlik = Yararlılık
Kullanılabilir Ürün için tasarlarken, yararlılığı da düşünmek önemlidir. Kullanılabilirlik, işlevleri kullanımı kolay ve keyifli hale getirmekle ilgili olsa da, yardımcı program, kullanıcıların ihtiyaç duyduğu işlevleri ilk etapta sağlamakla ilgilidir.
Kullanılabilirlik, yardımcı programla birleştirildiğinde, ürünler kullanıcıları için yararlı olur. Bir mobil ödeme uygulaması, çevrenizdeki kişileri Facebook’ta eklemenin en kullanışlı özelliğini sağlayabilir, ancak bu uygulamanın çoğu kullanıcısı bu özelliğe ihtiyaç duymayacağından, onlar için işe yaramaz. En kullanıcı dostu özellik oluşturma konusundaki tüm çabalarınız, bu özelliğe gerek duyulmaması durumunda boşa gidebilir.
Kullanılabilirlik, kullanım kolaylığından daha fazlasıdır. Tasarımların başarılı olmasını istiyorsanız verimli, etkili, ilgi çekici, öğrenmesi kolay ve hataya dayanıklı olduğundan emin olmanız gerekir. Elbette kullanılabilirliğin değeri konusunda sınırlamalar vardır ve bazen ekonomik uygulanabilirliği sağlamak için ödünleşmeler yapılması gerekir. Bununla birlikte, böyle bir çatışma olmadığında, kullanılabilirlik öncelik olmalıdır. Kullanılabilir Ürün oluşturamıyorsanız, çalışmalarınız boşa gidiyor demektir.
Bu yazı “Kullanılabilirlik – Müşterinin Ayağına Teknolojik Kırmızı Halı Sermek” yazımızın devamıdır.